???利用網頁元件向左飄浮的做法在網頁設計界中存在了好長的一段時間,向左飄浮故名思義就是下一個元件緊接著上一個元件的左邊,直到上層空間不足才會換到下一行,這樣子的做法一般情況下很完美,因為他很札實的使用了每個網頁的版面,那非一般的情況是什麼呢?
當每個列表的內容物長度或大小都不相同的時侯,整個排版就會變得很好笑,有時侯是網頁中間多了好幾個空洞,不然就是像疊積木一樣,這裡一塊那裡一塊。
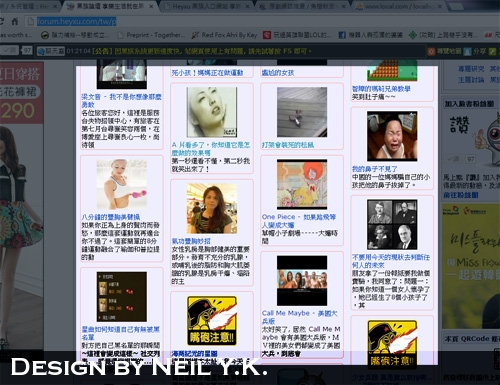
所幸有前輩想出了拼圖的列表方法,因為其實我也不知道是誰想出了這個艾地兒(Idea),也不知道該叫這東東什麼名字,所以我自己給他取了 拼圖(Puzzle)。
拼圖(Puzzle)列表的好處在於跟向左飄浮一樣的札實的使用了每個網頁的版面,而且他只要設定內容元件相同寛度,不管內容物長度,他都可以排的很整齊。
Neil 的 拼圖(Puzzle)實作方式是採用 Javascript 去修改網頁元件的 CSS style 來實現,設定一組陣列來放置每行最後一個緃坐標,在所有坐標裡先找出最小的,指定到元件的 style.top 值,依序處理所有的元件,後進的元件自然會補到最短的那一行。

 本文為原創文章, 為尊重著作權, 未經作者同意請勿任意轉載
本文為原創文章, 為尊重著作權, 未經作者同意請勿任意轉載- 關鍵字 : Puzzle(3), style(2), 該叫這東東(1), 設定一組陣列來放置每行最後一(1), 網頁設計界中存(1), 直到上層空(1), 疊積木一樣(1), 排版就會變得(1), 指定到元件(1), 坐標裡先找出最小(1), 向左飄浮故名思義就(1), 向左飄浮一樣(1), 只要設定內容元件相同寛度(1), 去修改網頁元件(1), 利用網頁元件向左飄浮(1), 內容物長度(1), 元件自然會補到最短(1), 做法一般情況下(1), 依序處理所(1), 不足才會換到下一行(1)
00
2013-06-06T17:29:00+0000




